<dl>은 definition list의 약자
ul이나 ol과 비슷하지만 dl태그에는
제목을 따로 넣을수있는 <dt>태그와
그 내용을 넣을수있는 <dd>태그가 있다
내용을 담는 dd태그는 li처럼 자동으로 들여쓰기가 되지만
ol과 ul이랑 같이 썻을때 처럼 앞에 순서나 불릿이 안들어간다
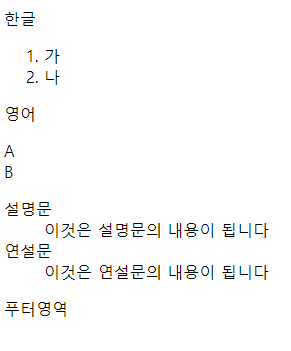
예제
<html>
<head>
</head>
<style>
ul {list-style: none; padding-left: 0;}
</style>
<body>
한글
<ol>
<li>가</li>
<li>나</li>
</ol>
영어
<ul>
<li>A</li>
<li>B</li>
</ul>
<dl>
<dt>
설명문
</dt>
<dd>
이것은 설명문의 내용이 됩니다
</dd>
<dt>
연설문
</dt>
<dd>
이것은 연설문의 내용이 됩니다
</dd>
</dl>
</body>
</html>